今天上午的工作主要完善了接口,同时解决了 Element 框架下,电话输入框输入正常手机号后提示“不在 6 到 15 字符”的问题,一开始只是以为后端返回的不是整型导致的,发现并没有作用。上网搜索解决方案后,将表单的检测方式由原来的 min 和 max 替换成正则就可以了。
{
rules: {
name: {required: true, message: '姓名不能为空', trigger: 'blur'},
phone: [
{required: true, message: '电话不能为空', trigger: 'blur'},
{type: 'number', message: '电话必须为数字值', trigger: 'blur'},
{pattern: /^1[34578]\d{9}$/, message: '电话格式不正确', trigger: 'blur'}
],
type: {required: true, message: '预约状态不能为空', trigger: 'blur'},
bookdate: {required: true, message: '预约时间不能为空', trigger: 'blur'}
},
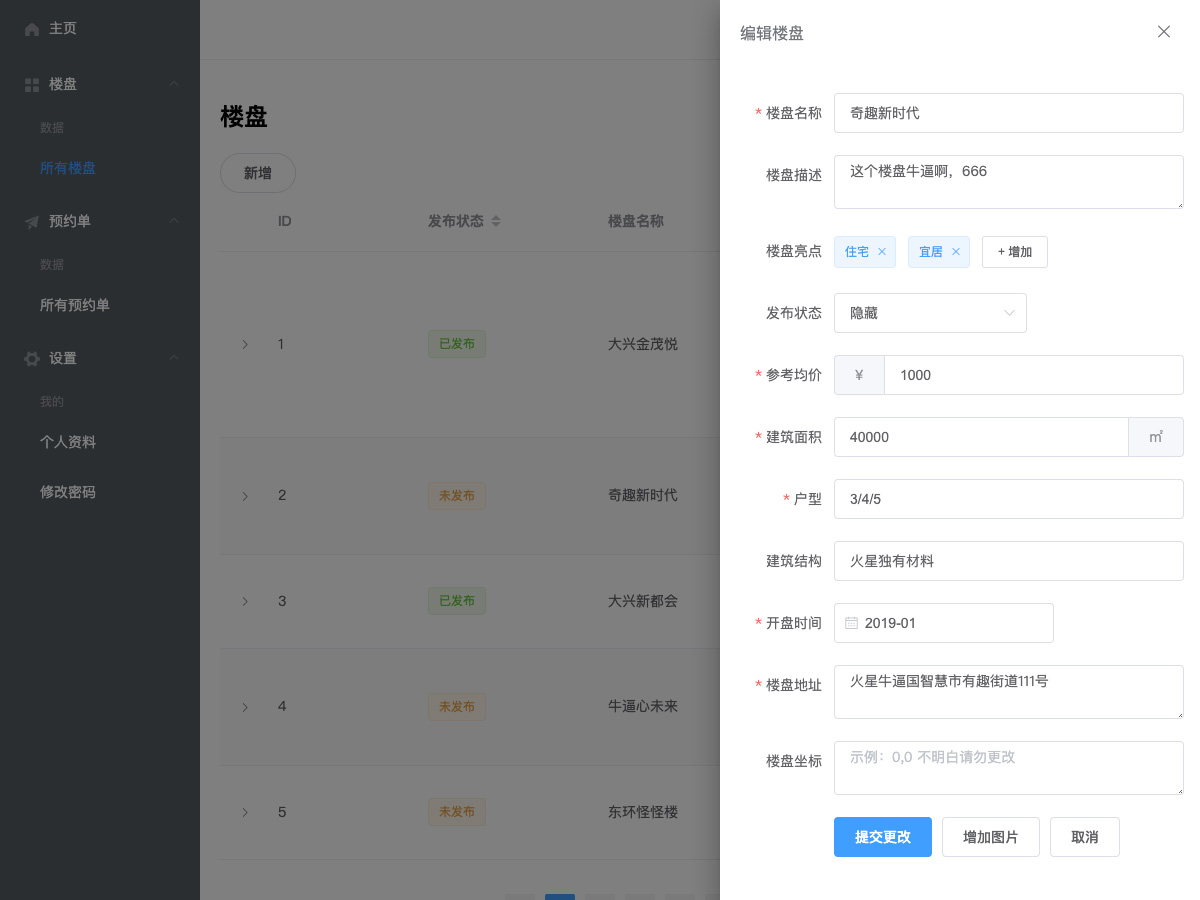
}下午把这个后台的“登录”给弄好了,同时给数据库增加了新的 tags 字段,存储该楼盘的“亮点”,使用了 Element 的一个标签组件实现添加和删除。就是发现删除的动画存在 Bug,也不知道究竟是什么造成的。既然有 Bug 就干脆把动画关闭不让它出现,就没有 Bug 了!
以此同时,同事写的前台页面也成功的接入了我写的 NodeJS 版 API,正常输出了内容,接下来比较麻烦的应该是怎么做真的登录和授权了。
即将下班的时候研究了一下 Element 的下拉菜单触发用法,其实就是将每个项目设置一个独一参数,并通过回调的方式返回对应项目的参数,以确定“用户触发了哪个东西”,便可以实现它对应的操作。
下班过后我去找了同学,打算把单子交给他,让他替我拿回我的手机... 要知道周一专门请假一次过去是真的不容易,还累得满头大汗!呆在办公室继续折腾技术不香吗?