台风过去的第一天,倒的树确实不少,但由于停工停产,人员伤害应该是降到了最低。一如既往坐车在路上,看到某商业楼盘门外的保安亭(安装有空调)竟然被吹倒了,维护人员正在默默的收拾残局...
来到公司,坐下位置,打开电脑,根据置业那边使用者的需求,修改完善了一波后台。楼盘建筑面积现已支持使用浮点数,以及增加了字段,可以更加详细的展示片区。
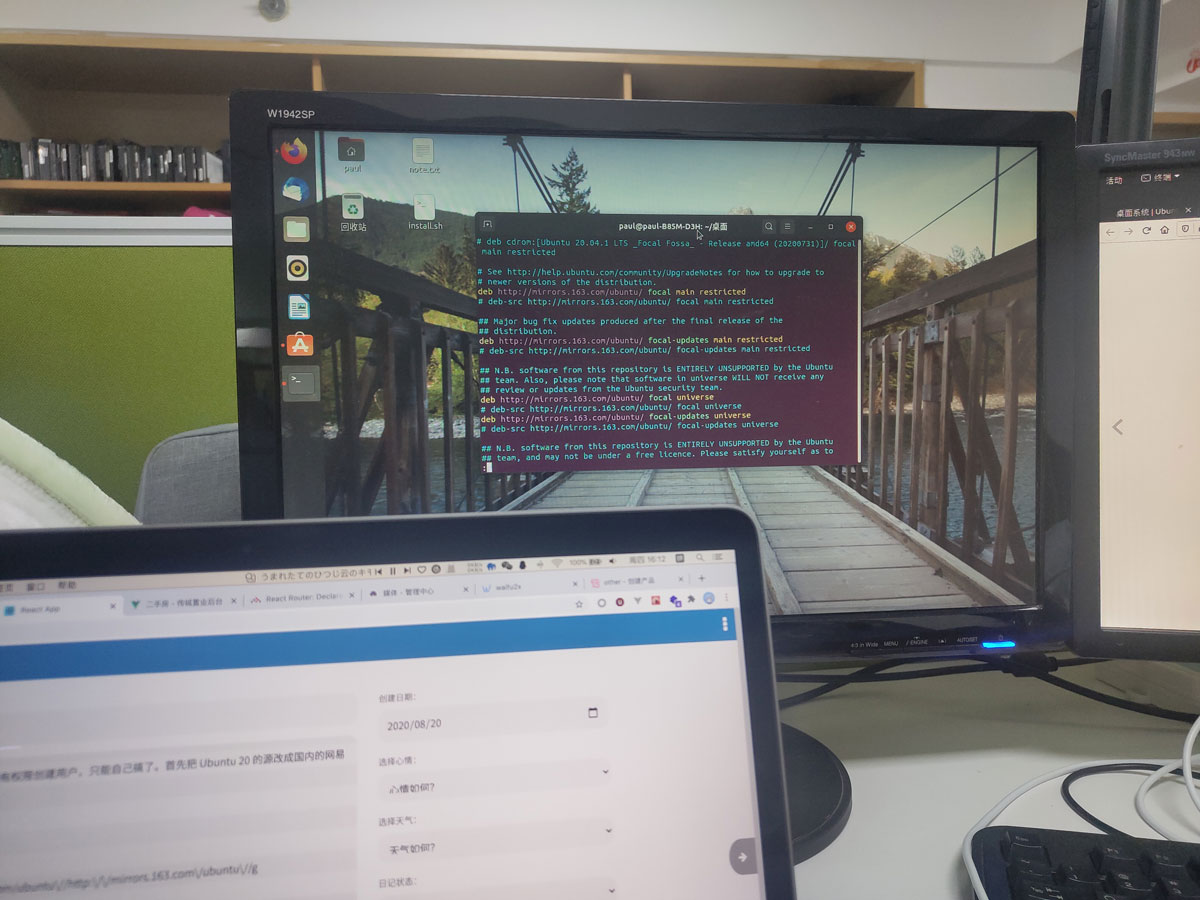
下午给 Ubuntu 部署了个宝塔,发现没有权限创建用户,只能自己搞了。首先还得把 Ubuntu 20 的源改成国内的,我觉得网易的那个应该 OK,服务器应该在省内。
sudo vim /etc/apt/sources.list
:%s/https:\/\/cn.archive.ubuntu.com/ubuntu\//http:\/\/mirrors.163.com\/ubuntu\//g
:wq
sudo groupadd www
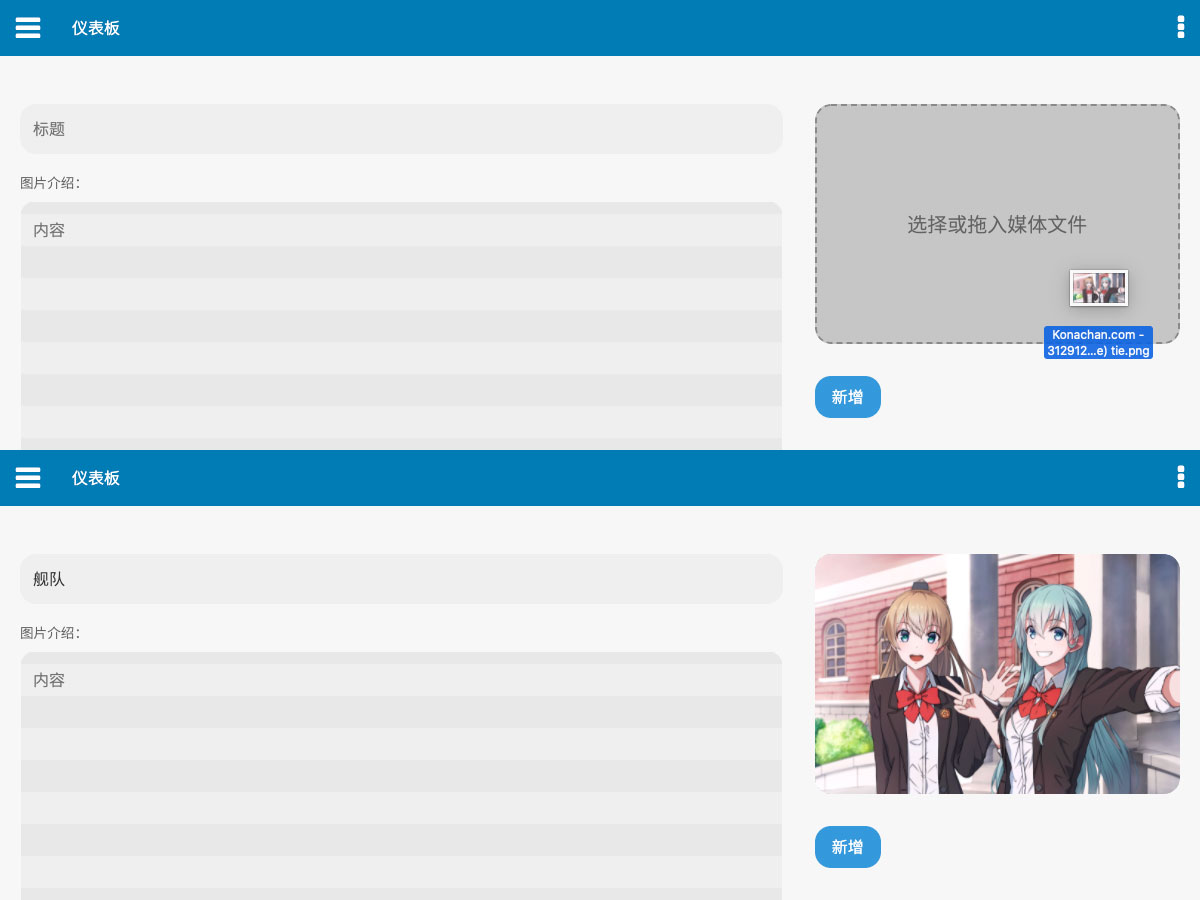
sudo useradd -g www www感觉今天在技术上最大的进步,应该就是这个 React 拖拽上传组件的编写了。获取文件的方法我很久之前就已经实现了,在拖拽下通过 Event 的 dataTransfer 方法返回 FileList,而我们最熟悉的 Input 则是直接在 Target 下即可获取。绑定各种事件之后执行一个回调函数,将对象返回给调用该组件的父组件,最终就可以实现上传文件的操作了。
晚上和 @Innei 闲聊,他又一次把我喷的狗血淋头了,直接吐槽我的 HOC 设计模式,还说 Ant Design 都要改成 FC 模式了。我当初也想写 FC,但是却不知道怎么去使用生命周期,为了入门,我当时还是选择先用最简单的方式编写出来,再做优化调整(来自弱者的卑微)果然我在学习上付出的时间还是比他短太多了...